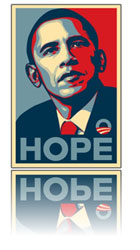
Heute bin ich über eine coole webkit-Sache gestolpert: man kann mit CSS Bildern einen äußerst ansprechenden reflektierenden Spiegel-Effekt verpassen, das kennt man aus den ansprechenden Produktabbildungen. Der Effekt funktioniert zwar nur in Webkit-Browsern (Safari/Chrome), ist aber natürlich nicht weiter schlimm, die anderen Browser ignorieren diese Eigenschaft halt dann einfach.
Spielt also einfach mal damit rum, man kann echt schöne Effekte erzielen. Nachstehend findet Ihr noch ein kurzes Beispiel, wie es grundlegend läuft, außerdem findet Ihr hier ein Beispiel zum Anschauen.
Wenn’s Euch ebenso gut gefällt wie mir, dann könnt Ihr Euch hier weiter einlesen.
<head>
<meta charset="utf-8">
<title>untitled</title>
<style>
#container {
width: 600px;
margin: auto;
font: 16px/1.4em helvetica, arial, sans-serif;
}
img {
float: left;
margin: 0 20px 0 0;
-webkit-box-reflect: below 4px -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(.6, transparent), to(white));
-webkit-border-radius: 0px;
border-radius: 3px;
border: 3px solid #666;
}
</style>
</head>
<body>
<div id="container">
<h1>Spiegel-Effekt</h1>
<img class="post-image" src="hope.jpg" alt="hope" />
</div>
</body>
</html>