Aus aktuellem persönlichen Anlass hier ein Tipp zum Tag <cfdirectory>, das hat mich durchaus etwas Zeit gekostet: wenn man den Tag verwendet, will man oft auch einen Filter auf bestimmte Dateitypen setzen. Zum ersten Mal musste ich nun nicht nur nach einer Dateiendung, sondern nach mehreren Dateiendungen filtern. Die Lösung hierbei ist das Pipe-Symbol. Das nachstehende Beispiel zeigt die Funktionalität, klappt sowohl unter Railo als auch unter Adobe Coldfusion:
<cfset myPath = ExpandPath( './' ) />
<cfdirectory action="list" name="qFiles" directory="#myPath#" filter="*.txt|*.rtf">
<cfdump var="#qFiles#">
Das Beispiel extrahiert alle .txt- und .rtf-Dateien aus dem aktuellen Verzeichnis.
Month: Februar 2010
Apache Config überschreiben mit .htaccess (Beispiel RSS-Feed zum Download)
Gut, man kann das jetzt sicher nieschig nennen, aber trotzdem, weil ich grade mal ein konkretes Problem damit hatte, das vielleicht einige in dieser oder in ähnlicher Form kennen: Ihr legt irgendwo auf dem Dateisystem einen RSS-Feed für Eure User hin, aber anstatt den Feed direkt anzuzeigen, bietet der Browser diesen zum Download an.
Hat mich einige Zeit gekostet, rauszufinden, dass der Mimetype nicht bekannt war, die Lösung wäre also, das dem Apache beizubringen oder einfach eine .htaccess in das entsprechende Verzeichnis zu legen, die nur den folgenden Inhalt hat:
AddType application/rss+xml .rss
Damit klappt es dann problemlos, der Feed wird wie gewohnt in allen Browsern direkt angezeigt.
Interessantes zu .htaccess allgemein gibt es bei apache.org
richtig machen: XML-Objekt mit Coldfusion erzeugen
Ich habe öfters den Eindruck, dass die XML-Funktionen und -Tags, die man in CFML verwenden kann, nicht wirklich das Gelbe vom Ei sind. Wahrscheinlich kann man da drüber streiten, auf jeden Fall wollte ich Euch meine Optimal-Lösung für die Erzeugung eines richtigen XML aus einer Query nicht vorenthalten. Das Beispiel funktioniert sowohl unter Railo als auch unter Adobe Coldfusion:
<cfsilent>
<cfquery name="getCustomers" datasource="#request.datasource#">
select * from customers
</cfquery>
<!--- save xmlstring --->
<cfsavecontent variable="xmlString">
<customerlist>
<cfoutput query="getCustomers">
<customer id="#pkcustomers#">
<firstname><![CDATA[#Trim(firstname)#]]></firstname>
<lastname><![CDATA[#Trim(lastname)#]]></lastname>
</customer>
</cfoutput>
</customerlist>
</cfsavecontent>
<!--- save xml object --->
<cfxml variable="resultXml">
<cfoutput>#xmlString#</cfoutput>
</cfxml>
</cfsilent>
<cfdump var="#resultXml#">
Das Beispiel eignet sich hervorragend, um als Snippet abgelegt zu werden, viel Spass damit
Anwalt von Gravenreuth begeht Selbstmord
Er hat die Netzwelt immer wieder in Aufruhr versetzt: nun hat der berühmt-berüchtigte Münchener Anwalt Günther Freiherr von Gravenreuth überraschend Selbstmord begangen. Der vorwiegend durch Abmahnungen im Onlinebereich bekannte Anwalt hätte in wenigen Tagen eine Haftstrafe in München Stadelheim antreten müssen. Mehr dazu gibt es bei der Chip zu lesen.
kostenlose ebooks zum Thema social media und Web 2.0
Abteilung Informationsbeschaffung:
Web 2.0 und social media sind ja in aller Munde und omnipräsent. Über viele Teil-Aspekte kann man verschiedener Meinung sein, trotzdem ist klar, dass sich herausragende Möglichkeiten ergeben, die so vorher definitiv nicht möglich waren. Studien und Bücher zu diesen Themen gibt es tonnenweise, Stefan Petersen von web-ideas.de hat eine prima Linkliste zusammengestellt, die durchgehend kostenlose eBooks zu den Themen social media, Web 2.0 (allgemein und Web 2.0 in Unternehmen) beinhaltet, viel Vergnügen bei der Auswahl und Lektüre:
Hier der Link zum Post bei web-ideas.de mit der übersichtlichen Linkliste
Merkwürdigkeiten, Fehler und Inkonsistenzen in Javascript
Linktipp des Tages, unbedingt empfehlenswert: sehr interessante und aufschlussreiche Auflistung von Fehlern in Javascript gibt es bei http://wtfjs.com.
Hier finden sich so lustige Sachen wie dieses Rechen-Exempel:
"3" + 1 // '31'
"3" - 1 // 2
"222" - -"111" // "333"
Großartig, was passieren kann, wenn man Srings mit Zahlen verrechnet, oder?
Mein persönliches Highlight ist aber, dass true manchmal einen Wert haben kann:
(true + 1) === 2; // true
(true + true) === 2; // true
true === 2; // false
true === 1; // false
Noch mehr von solchen Kuriositäten gibt es bei http://wtfjs.com/, viel Spass bei der Lektüre
Eric Schmidt: the new rule ist mobile first
Gestern haben wir auf dem Mobile World Congress in Barcelona eine ziemlich flott gemachte Keynote vom Google-CEO Eric Schmidt gesehen. Flottes Video-Intro, ein paar Gags und dann sogar ein paar technische Demonstationen mit Android-Handys: ein Senior Product Manager zeigte anhand von Fullscreen-Videos auf der NY Times und bei Warner, dass Android Flash unterstützen wird, und zwar nicht nur in einer „Flash Light“-Version sondern wirklich mit einem kompletten Flash 10.1. Zitat: „This means you’ll get hardware-accelerated compatibility with pretty much any Flash applet you encounter on the interwebs.“ Google hat hier also eine andere Entscheidung als Apple und Microsoft getroffen, wird wohl spannend, was passiert.
Ein Entwickler aus Deutschland zeigte dann noch, wie er mit Spracherkennung eine Websuche durchführte und Google Earth mit Spracheingabe bediente – sah wirklich sehr praktisch aus. Danach machte er mit seinem Telefon ein Bild von der Sagrada Familia, auf Klick wurde das Bild erkannt und automatisch dazu passende Infos aus dem Web zum Bauwerk aufgerufen. Als Highlight photographierte er mit seinem Nexus One einen Auszug aus einer deutschen Speisekarte und schickte das Bild mit einer Applikation an den Google Translate-Dienst, der eine fehlerfreie Übersetzung zum Telefon zurückschickte: aus dem „Frühlingssalat mit Wildkräutern“ wurde ein „spring salad with wild herbs.“ Ziemlich cool.
Hier in diesem kurzen Auszug kann man nochmal die Botschaft hören, die Eric Schmidt eindeutig transportiert werden sollte:
Datepicker für Formulare mit jQuery UI
Immer wieder gestaltet man als Webworker Formulare für Websites, die Felder für Datumswahl beinhalten. Ich zeige in diesem Blogpost auf, wie man diese Aufgabe schnell und elegant mit Hilfe von jQuery UI löst.
Als erstes braucht man natürlich die jQuery-Javascript-Bibliothek in der Applikation (http://jquery.com/), für den produktiven Einsatz wird selbstverständlich die minimierte Version eingesetzt. Zusätzlich benötigt man den UI-Core, der bei Google Code unter http://jquery-ui.googlecode.com/svn/trunk/ui/jquery.ui.core.js erhältlich ist und zum guten Schluss das Datepicker-Plugin unter http://jquery-ui.googlecode.com/svn/trunk/ui/jquery.ui.datepicker.js.
Auf der HTML-Seite werden die JS-Files nun im Header eingebunden. Ausserdem bindet Ihr ein CSS ein, das Ihr Euch am besten direkt von http://blog.jqueryui.com/2010/02/jquery-ui-download-builderthemeroller-status/ holt:
<html>
<head>
<title>jquery ui form test</title>
<script type="text/javascript" src="/js/jquery-1.4.1.min.js"></script>
<script type="text/javascript" src="/js/jquery.ui.core.js"></script>
<script type="text/javascript" src="/js/jquery.ui.datepicker.js"></script>
<link rel="stylesheet" href="/styles/ui_sunny.css" type="text/css" media="all" />
</head>
Im Body wird das Formular gecodet. Das Vor-Belegen der beiden Formularfelder mit dem aktuellen Datum (und dem aktuellen Datum plus 1 Tag), sowie das Handling für Formular anzeigen/Formular bearbeiten habe ich hier mit Coldfusion gelöst, kann man ja jeweils auch in der Lieblings-Sprache seiner Wahl umsetzen:
<body>
<cfset currentDateFrom = createODBCDate(now()) />
<cfset currentDateFrom = DateFormat(currentDateFrom,"dd-mm-yyyy") />
<cfset currentDateTo = createODBCDate(now()) + 1 />
<cfset currentDateTo = DateFormat(currentDateTo,"dd-mm-yyyy") />
<cfif cgi.REQUEST_METHOD eq "POST">
<cfdump var="#form#">
<cfelse>
<script type="text/javascript">
$(function() {
$("#datepickerFrom").datepicker({ dateFormat: 'dd-mm-yy' });
$("#datepickerTo").datepicker({ dateFormat: 'dd-mm-yy' });
});
</script>
<form name="DateForm" method="post" action="#cgi.script_name#">
<p>
<label for="datepickerFrom">Start-Datum:</label>
<input class="inputDate" id="datepickerFrom" name="datepickerFrom" style="width:100px" value="<cfoutput>#currentDateFrom#</cfoutput>" />
</p>
<p>
<label for="datepickerTo">Ende-Datum:</label>
<input class="inputDate" id="datepickerTo" name="datepickerTo" style="width:100px" value="<cfoutput>#currentDateTo#</cfoutput>" />
</p>
<p><input type="submit" value="Auswertung starten" /></p>
</form>
</cfif>
</body>
</html>
Hier ist der Aufruf des Datepickers an die Formular-Elemente mit den ID’s „datepickerFrom“ und „datepickerTo“ gebunden, als zusätzlicher Paramter wird das Datum in einem bestimmten Format festgelegt. Ein schöne Übersicht aller möglichen Attribute, Events und Methoden ist unter http://jqueryui.com/demos/datepicker/ zu finden. Unter dieser Adresse gibt es auch eine Demo von allen möglichen schicken UI-Themes.
Als Ergebnis erhalten wir also nun ein Formular mit 2 Datumswahl-Feldern, nach dem Abschicken wir nur ein Dump des Formular-Objekts angezeigt. Das sollte als Grundgerüst für den weiteren Ausbau genügen – viel Spass damit.
Lachen ist auch für Programmierer gesund
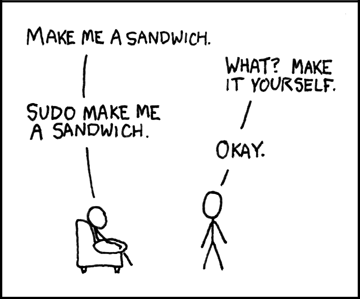
Heute muss es mal ein kleiner Nerd-Witz sein, über den ich mich köstlich amüsiert habe. Versteht zwar nicht jeder, das macht aber nichts:
Quelle: das grossartige http://xkcd.com
perfektes Paging von Ergebnissen mit der Pagination.cfc
Abteilung super-praktisch: die Paging-Komponente von Nathan Strutz. Das seitenweise Durchblättern durch Ergebnisse einer Datenbank-Abfrage (oder eines Array, eines Struct), gehört zu den Aufgaben, die für Programmierer immer wiederkehren. Ich selbst habe solche Paging-Funktionalitäten in veschiedenen Ausführungen oft selber entwickelt, das Thema Code-Reuse hatte ich nicht weiter berücksichtigt. Continue reading
![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=167a5e6f-b4fd-43e9-b1c9-73103fa116b3)